Project: Creating a Brick Wall
During this part of the project I started to look more into how we can add better textures onto the map to make it look even more realistic by combining the source maps from the last post and the actual brick texture here.
Creating the Final Textures
For this section of the book I will be using files that the author has already created. I took his source file which has the maps already put together and used textures of bricks that he already had ready to create the wall quickly.
I started by opening the file and adding in the concrete background for the mortar and then adjusted the layer so that it was behind others but in front of the background. I then changed the layer style to Multiply so that it could merge with the one below it and changed the brightness and contrast so that it was a little brighter.
I then duplicated the mortar layer and again changed the brightness and contrast, this made the colour of the bricks darker and made the contrast between the bricks and the mortar slightly different.
I then went about adding in colour so I created a new layer above the brick one and filled it with a red colour so that this created the base colour. I then changed the layer style to Overlay so that you could see the brick outline and textures underneath it and took the colour opacity down to about 90%.
Adding Colour Variation
In real life objects will usually have some kind of colour variation on them like dust, scratches or grime. For this section of the project I went about adding the variation by using images from CG textures that the author had already gathered. I started by taking one image that had a lot of grime on it to use over the top of the wall that I had started.
I added in the next image over the top and merged it again with the other colour layers, and changed the layer style to Overlay before bringing down the Opacity to 55% to soften the look of it. Then during this stage I changed the Underlying Layer sliders, by holding ALT I was able to change one end of the slider to about 90 and then the other end to about 130. This allowed the image to almost melt into the layers below it.
I then created a new layer called Grime and I wanted to ensure that there was a good layer of grime along the wall so that it looked older and more worn. For this I created a Gradient Level that ran upwards with a 35% Opacity so that the bottom of the wall looked slightly darker.
I then went about adding random colour changes to the bricks, this just involved using the rectangular selection tool and highlighting a few bricks to made them brighter and duller just to give the bricks a little bit more variety.
I then made the final adjustments by creating one final layer calling it 'Final' which was all of the layers combined and added a Unsharp Mask from the Filter options and changed the settings so that it made the layer sharper and allowed the texture to stand out more. I then saved it and took the files back into Maya and applied it to my Low_Poly_Wall to see how it looked.
Creating the Final Normal Map
During this section I will go on to create the final normal map texture in which we will improve with slight alterations that will improve the quality of it further. We stuck with the same Photoshop file that we were previously using and aimed to create a finished normal map with all the correct final touches added to it.
To be able to complete this section I require a Photoshop plug in called xNormal, which fortunately is free to download. This plug in allows us to accurate result with normal maps for textures. For this part we simply applied the plug in onto the current Brick Normal layer, and used the Height2Normals option to change it into a normal map that uses RGB as a basis.
Mixing Normals
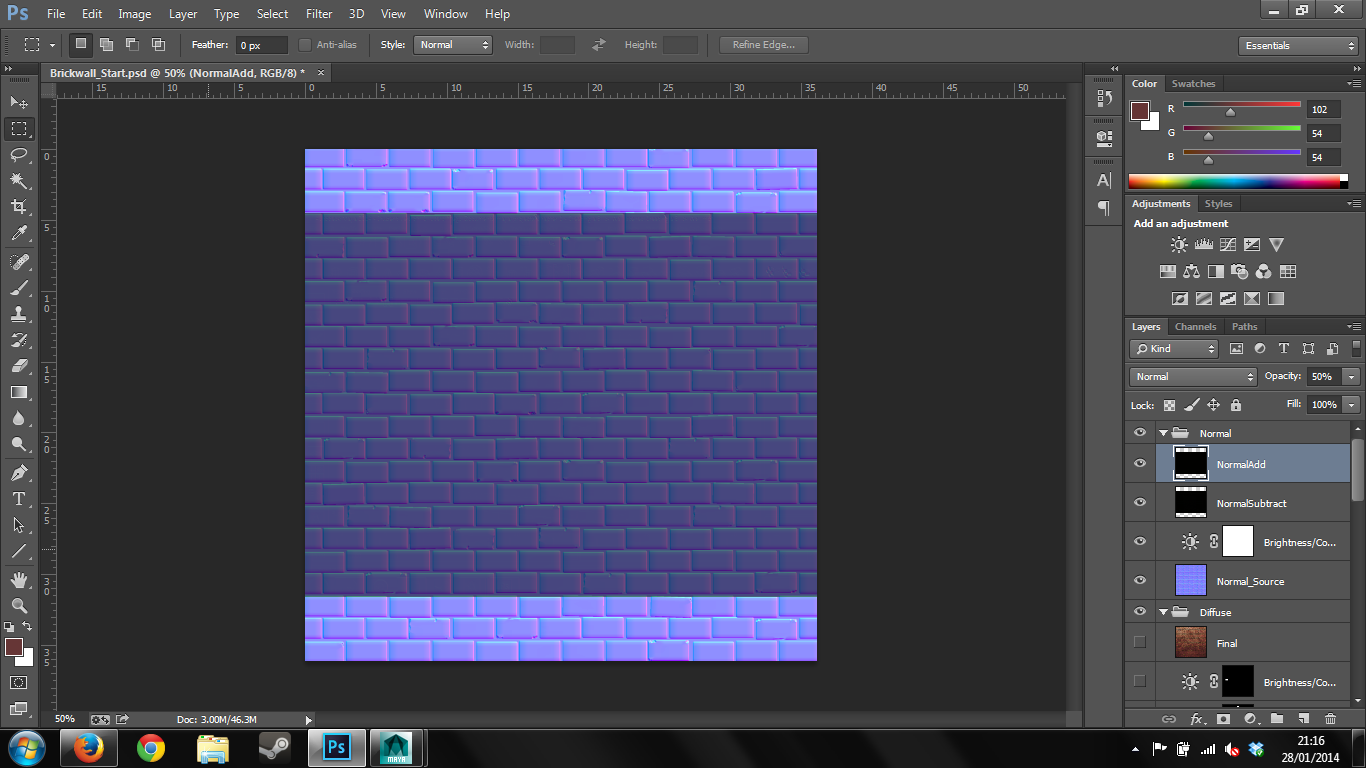
I then wanted to mix the normalized details of the new layers with the others by selecting the new NormalAdd layer and changing the levels to begin with and then doing the NormalSubtract layer after.
Next I am going to convert these two layers so they can be blended with the Normal_Source layer. We took the subtract layer first and edited the Channel Mixer to decrease the colour in the scene so that it was pretty much black.
I then did the same with the Add layer, but this time just altering the red and green channels contrast to -50, again making it black. This now means that the Add layer will have offsetting positive values and the Subtract layer having offsetting negative values.
Lastly, I picked the Subtract layer and changed the blending mode to Difference so that it blended downwards and set both top layers Opacity to 50% to get this final look to the map.
Generating the Final Specular Map
This final part to to the texture creation which is to be able to create the specular map. Theoretically only metallic objects should have a specular map as these produce shine and reflection but adding it onto objects that don't have any reflectivity, can give it a certain pop and can help pump up the visual presentation.
I started off by creating a new layer, taken from copying all of the others combined, and creating a new folder for it so that it was the Specular layer. Having stated previously that it wouldn't have a lot of shine in it, but because brick does have a few small rocks in it, it would would produce a slight amount of shine. To convey this I added just a slight amount of colour to the specular map.
I then desaturated the image; leaving just the black and white copy of it and then changed the brightness and contrast levels to darken the image further. I then added a layer adjustment to that as well to create more darkness before creating a new layer above them both.
I then finished off my map by using the foreground colour picker to generate a dark red, and applying a cloud filter over the top and turning the opacity down to 50% just to give the specular map that little bit of colour.
After this all I did then was apply all my maps to the model in Maya to see how the finish project looked. I am very happy with the finished look and during this first Chapter of the book I have really learned a lot from it and it has been very useful for both my knowledge on Maya and Photoshop as well. Although I did encounter a few problems with the mortar layer not showing through, but fortunately with a bit of playing around I found saving the background colour (The final layer) as a JPEG allowed the mortar to show through while still having the other maps attached correctly.


































No comments:
Post a Comment